こんにちは。ペーターパンです。
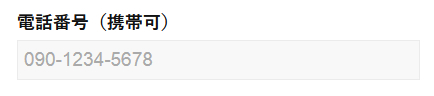
お問い合わせフォームを準備する時に、入力欄にあらかじめ文字が入力されていたり、サンプルがあるとユーザーは見本があって入力しやすいですよね。

そこで使えるのが「placeholder」です。
使い方は簡単で、inputタグやtextareaタグに「placeholder=””」を追加するだけです。
「””」の中に表示させたい文字を入れて下さい。
<input type="text" placeholder="テキスト">
そのplaceholderはデフォルトだと薄い灰色ですが、この色を変更する事ももちろん可能です。例えばinputタグ使うのであれば、cssでその後に「::placeholder」を追加して、あとは好きな色を指定するだけです。是非使ってみて下さい!
input::placeholder {
color: #ff0000;
}
以上、ペーターパンでした。