こんにちは。ペーターパンです。
webサイトでよく右下などに追従して付いてくる「チャットはこちら」とかあると思いますが、一緒にバツボタンがあり、そのバツボタンをクリックすると、その「チャットはこちら」も一緒に表示を消せたりしますが、同じような事をやろうとした時に、あえてChatGPTに聞いてみました。
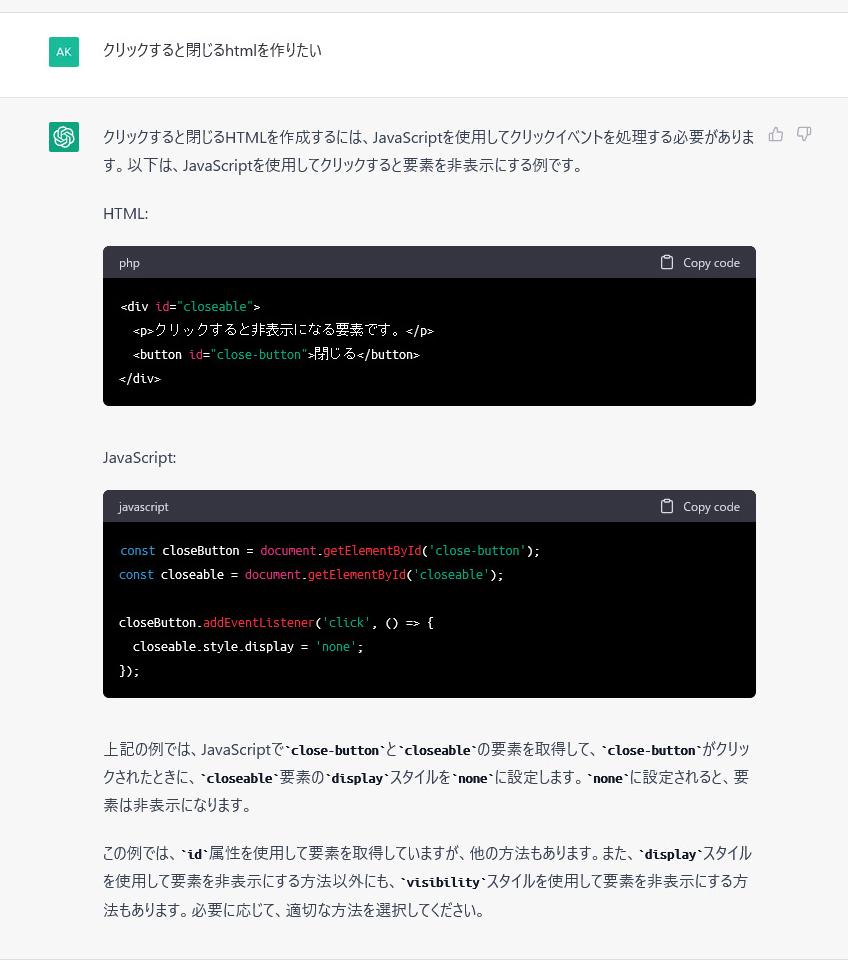
とりあえず「クリックすると閉じるhtmlを作りたい」とざっくりな質問をしてみました。

上記の回答が来ました。
早速出してくれた上記のHTMLとJavaScriptをコピーして試したところ、こちらのやりたい事が出来ました!
いや~あっという間に出来たのでこれはすごい助かりました。しかもコードも凄く簡素化されているのも素晴らしいし、下手に他のネットで調べていくより、ChatGPTの方が全然早そうですね。
今回は問題なく解決出来ましたが、質問の仕方が悪かったり、言葉不足だったりすると欲しい答えが出ない事もあるので、どのように質問するかそこはちょっとだけ頭を使う必要がありそうですね。
以上、ペーターパンでした。






