こんにちは。ペーターパンです。
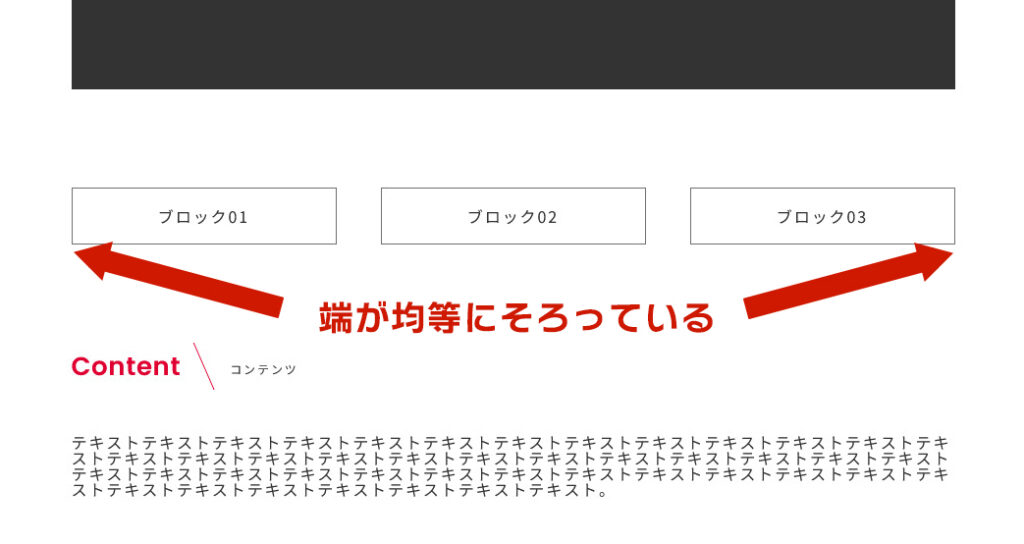
Webサイトの中身のコンテンツで、両端がきっちり揃っているサイトは見栄えもよいですよね。
ただコーディングする際に両端が揃えられない事も結構ありますよね。
そこで今回はそんなコーディング時に両端を綺麗にそろえる記述方法をご紹介します。

ここはせっかくなのでチャットGPTに聞いてみましょう!

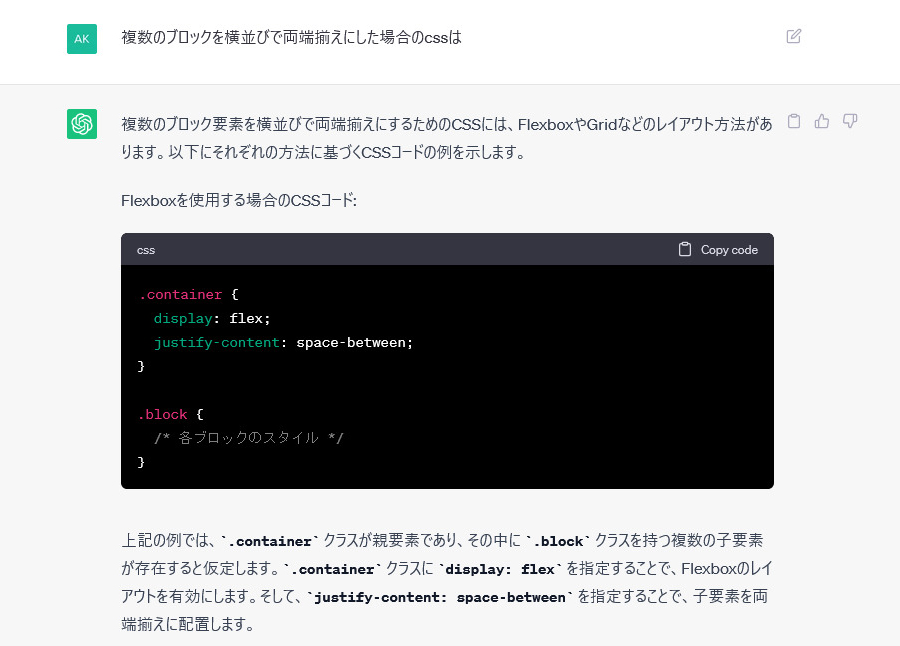
さすがチャットGPT。あっという間に回答して例を出してくれました。
その中身と併せて書き方は下記になります。
【HTML】
<div class="container">
<div class="block">BLOCK</div>
<div class="block">BLOCK</div>
<div class="block">BLOCK</div>
</div>
【css】
.container{
display:flex;
justify-content:space-between;
}
以上、ペーターパンでした。